问题描述
在使用Vuejs+beego框架开发的过程中,前端本地测试的时候,在使用axios调用api获取服务器资源的时候出现了跨域的问题。
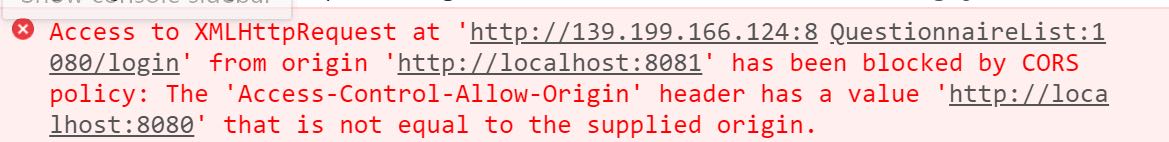
如图:
分析
从报错信息看,它说的是我从本地https://localhost:8081发起到http://139.199.166.124:8080的资源请求被CORS策略阻挡了。但是打开F12的Network里面是可以看到返回的数据的,那么这个CORS究竟是什么来的呢?
CORS(Cross Origin Resource Sharing),跨源资源共享,是浏览器基于安全性考虑的情况下,一种阻止不同域API的一种政策。它的目的有两个:一是确保网页发出的请求能够代表自己;二是阻止流氓js发出无效的请求。
可以看出CORS并不是一个错误,而是一个保护机制,但是这种保护机制对于本地测试不太友好。我们再来看看什么是Access-Control-Allow-Origin。这个是一个Http的请求头,一般由服务器端返回,它的值代表了服务器中的哪些域名是有权访问的,可以是:
*:允许所有的访问- 一个确定的域名。
那我们直接设为*就可以解决问题了吗?当然不是,如果我们的请求需要用到cookies认证,那么就不能设置为*,而要设置为经过安全认证的域名!同时还需要设置Access-Control-Allow-Credentials为True。
经过上面的分析,上面的错误就很明显了,因为服务器端没有给我一个允许http://localhost:8081访问的权限。(至于为什么是8081,是因为我在本地开了测试服务器占了8080,所以前端运行的端口是8081,而远程的服务器是8080端口),远程服务器允许的是http://localhost:8080访问,所以就出现问题了。
解决办法
因为是课程的项目开发,所以和后端的大佬是认识的,麻烦他改改就好了。
1 | //跨域 |
或者是本地测试完后,将前端端口改回8080就好了。
小结
跨域问题是前端开发过程中经常遇到的问题,一般的步骤先是用postman来确认api的正确性,然后打开浏览器的F12的Network查看网络包信息,最后根据报错信息找到问题。希望这篇博客能对你有帮助,谢谢!

