Intro
爬虫是抓取网页数据最常使用的工具,我们可以通过爬虫抓取数据集,然后提供给深度学习的训练使用;也可以抓取网页数据,然后放到我们自己的网页上使用。在这篇博客我将介绍如何使用cheerio来实现一个nodejs的爬虫。
实现
现在很多爬虫都使用python来做,但是python做的服务器数量还是比较少,一是因为python比较慢,二是因为使用python做服务器对程序员的要求比较高。对于学习而言,更多人选择的是nodejs,所以这里就分享如何在nodejs端做一个爬虫。
我们的任务是在中山大学数据科学与计算机学院的官网上抓取新闻信息,包括日期、标题以及对应的链接。
然后我们来简单地理解一下爬虫的原理,实质上他就是将网页的HTML抓取下来,然后通过一定的规则(根据class、id、标签等)去解析出我们需要的元素。
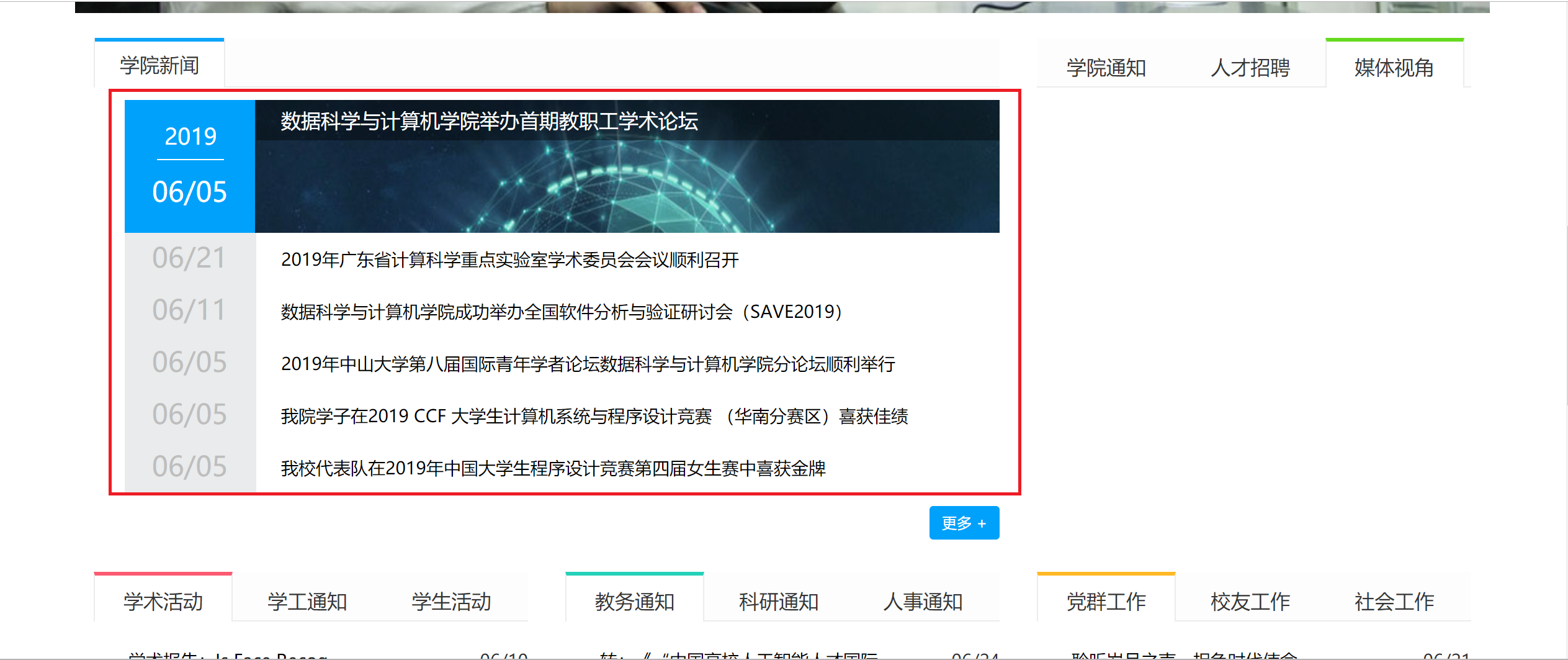
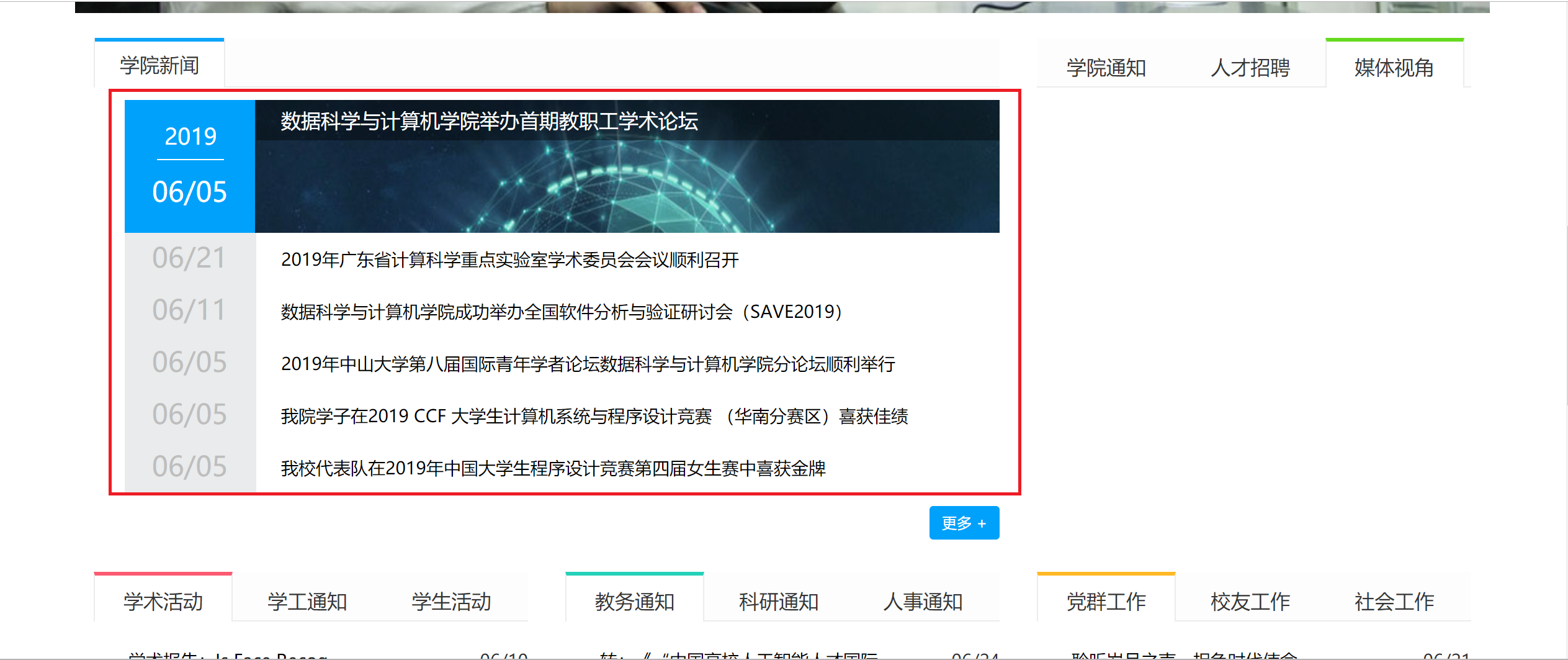
我们打开学院的网址:中山大学数据科学与计算机学院,我们要抓取的部分是【学院新闻】栏目的内容:

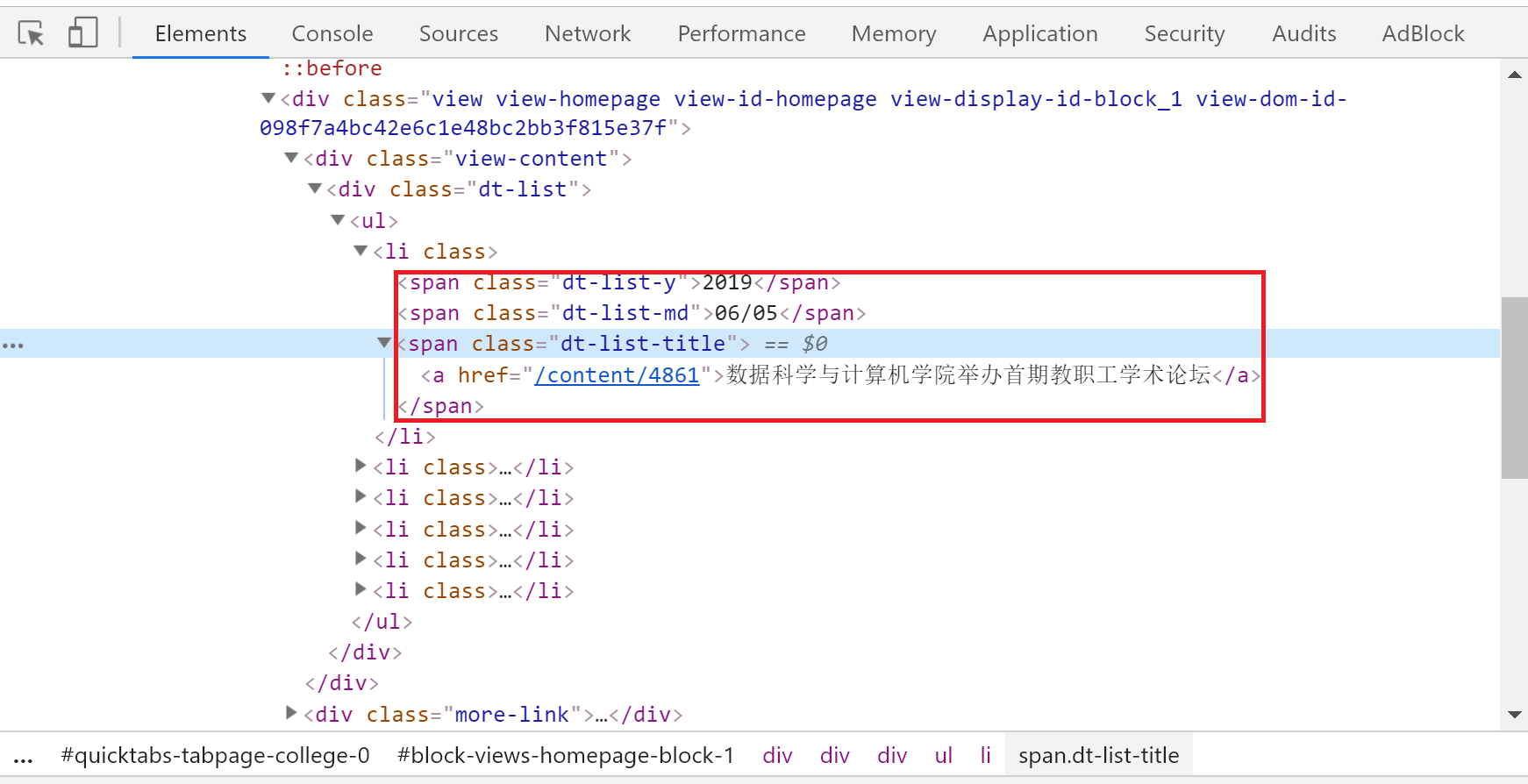
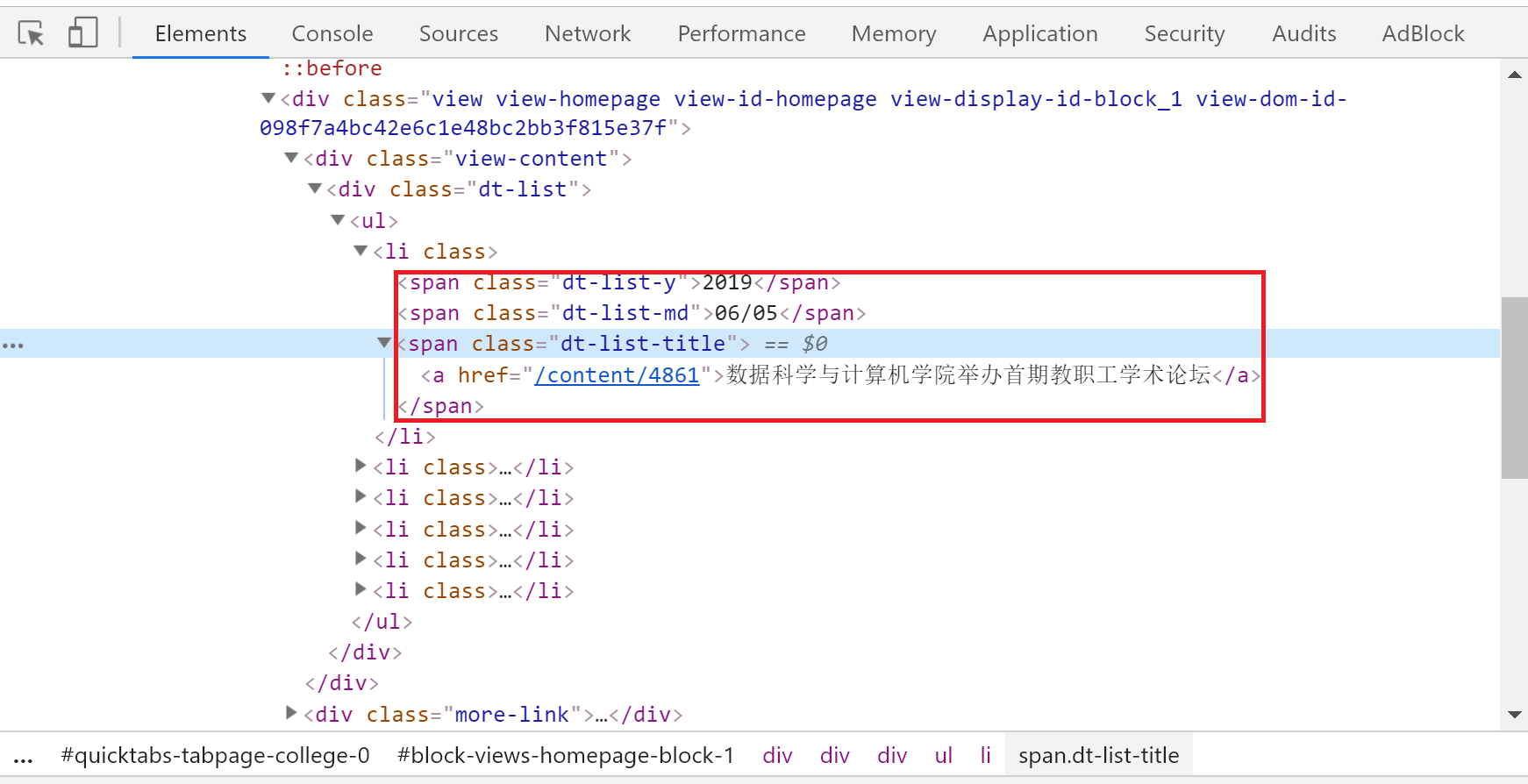
查看网页元素,我们要的部分的代码在这里:

然后我们要做的就是先把整个网页的html抓取下来,再根据对应的class和标签获取其中的内容就可以了。其中获取网页用的是http模块,解析网页用的是cheerio模块。解析的方法大概两个:
- 获取标签内属性:
attr()
- 获取标签的内容:
text()
完整代码(test.js):
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
| var cheerio = require('cheerio');
var http = require('http');
var url = 'http://sdcs.sysu.edu.cn/';
http.get(url, function(res) {
var str = "";
res.on('data', function(chunk) {
str += chunk;
});
res.on('end', function() {
let yearArr = getYear(str);
let dateArr = getDate(str);
let titleArr = getTitle(str);
let linkArr = getLink(str);
console.log(yearArr);
console.log(dateArr);
console.log(titleArr);
console.log(linkArr);
});
});
function getYear(str) {
var $ = cheerio.load(str);
var arr = $(".dt-list-y")
var dataTemp = [];
arr.each(function(k, v) {
var src = $(v).text();
dataTemp.push(src);
})
return dataTemp;
}
function getDate(str) {
var $ = cheerio.load(str);
var arr = $(".dt-list-md")
var dataTemp = [];
arr.each(function(k, v) {
var src = $(v).text();
dataTemp.push(src);
})
return dataTemp;
}
function getTitle(str) {
var $ = cheerio.load(str);
var arr = $(".dt-list-title a")
var dataTemp = [];
arr.each(function(k, v) {
var src = $(v).text();
dataTemp.push(src);
})
return dataTemp;
}
function getLink(str) {
var $ = cheerio.load(str);
var arr = $(".dt-list-title a")
var dataTemp = [];
arr.each(function(k, v) {
var src = $(v).attr("href");
dataTemp.push(src);
})
return dataTemp;
}
|
结果
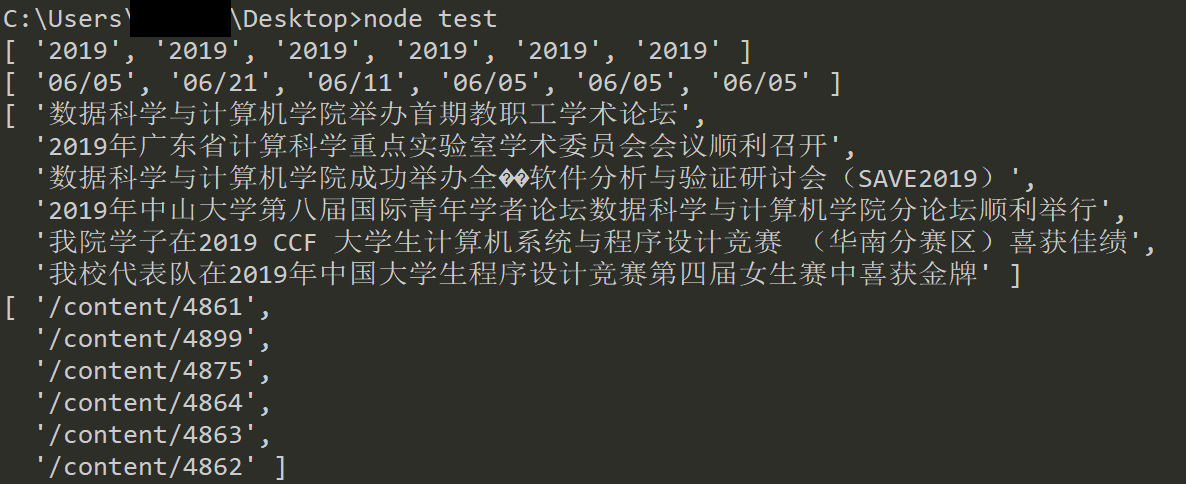
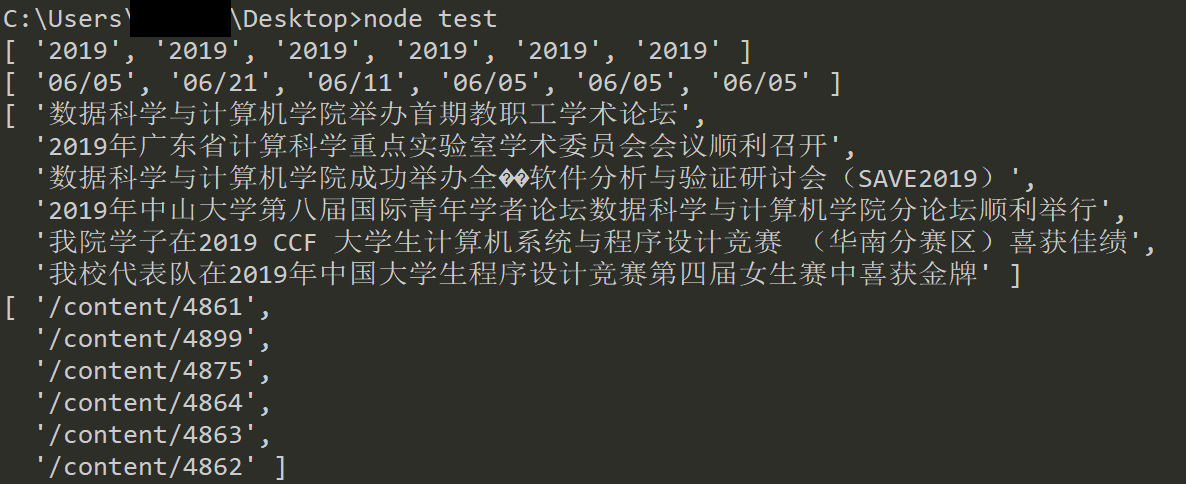
运行方式为:打开命令行,输入node test,回车。结果如下:

小结
虽然现在基本上都是用python来做爬虫了,但是思路还是差不都的。所以借助这个简单的例子可以学习爬虫的使用。希望这篇博客能够帮助到您,谢谢!