Intro
我打理自己的博客也有快两年了,期间做过不少的优化,最近希望对整个博客做一个比较大的提升——添加自动化部署。这里用到的工具是travis-ci,它是一种持续集成的工具,它提供了一个持续集成功能平台,能够为我的博客项目配置好需要执行的操作,如编译、测试、打包、部署等操作。在这篇博客我就来和大家分享一下我的升级之路。
什么是CI
CI(Continuous Integration),持续集成,是一种软件实践的过程。通俗来讲就是我们多次地把代码提交,然后对产品不断打包和发布。常用的构建工具有:
Jenkins在工业界用的比较多,但是它仅支持在内网进行CI,所以对于我们的开源博客来说,比较合适的还是Travis。
为什么要CI
到这里,可能你还是一脸懵逼,不知道为什么要搞这么麻烦。接下来我结合hexo的特性来分析一下我们添加Travis-ci的必要性。
首先基于hexo的个人博客发布博文无非就是三板斧:
hexo newhexo generatehexo deploy
相信各位hexo的老手们对这三条命令是非常的熟悉,但是,我们知道,github仓库上仅仅只会保留部署后生成的html和一些主题配置文件用于渲染GitHub Page,而我们写的md文件是没有保存的。为了解决这个问题,我是用的分支的解决办法,通过新建一个hexo分支,将我们手写的文件备份(具体可以看这里传送门)。
这样子做法解决了我们文件备份的问题,但是麻烦的一点是,每一次我们部署和备份文件是分开的,即我们部署的时候是更新master分支,而备份则需要更新hexo分支,这种开发效率对我来说当然是不能忍受的。
除了基于开发效率的考虑外,还有一个痛点就是项目迁移问题。如果我们在其他机器上想更新我们的博客,我们需要重新配置所有的环境,包括nodejs和hexo等,这个是非常麻烦的。
这个时候CI就能够很好地帮助我们解决这两个问题。CI的任务可以理解为:每当我们提交一次源文件(md文件),它就将自动地帮我们把整个项目重新构建一次,这样我们的工作就简化为只需要提交我们写的博文了。
CI的工作原理可以简单想象为:我们定义了一系列的操作,而我们的git push操作将会激发CI去把我们定义的操作都执行一边,这就是自动化部署。
配置过程
注册Travis账号
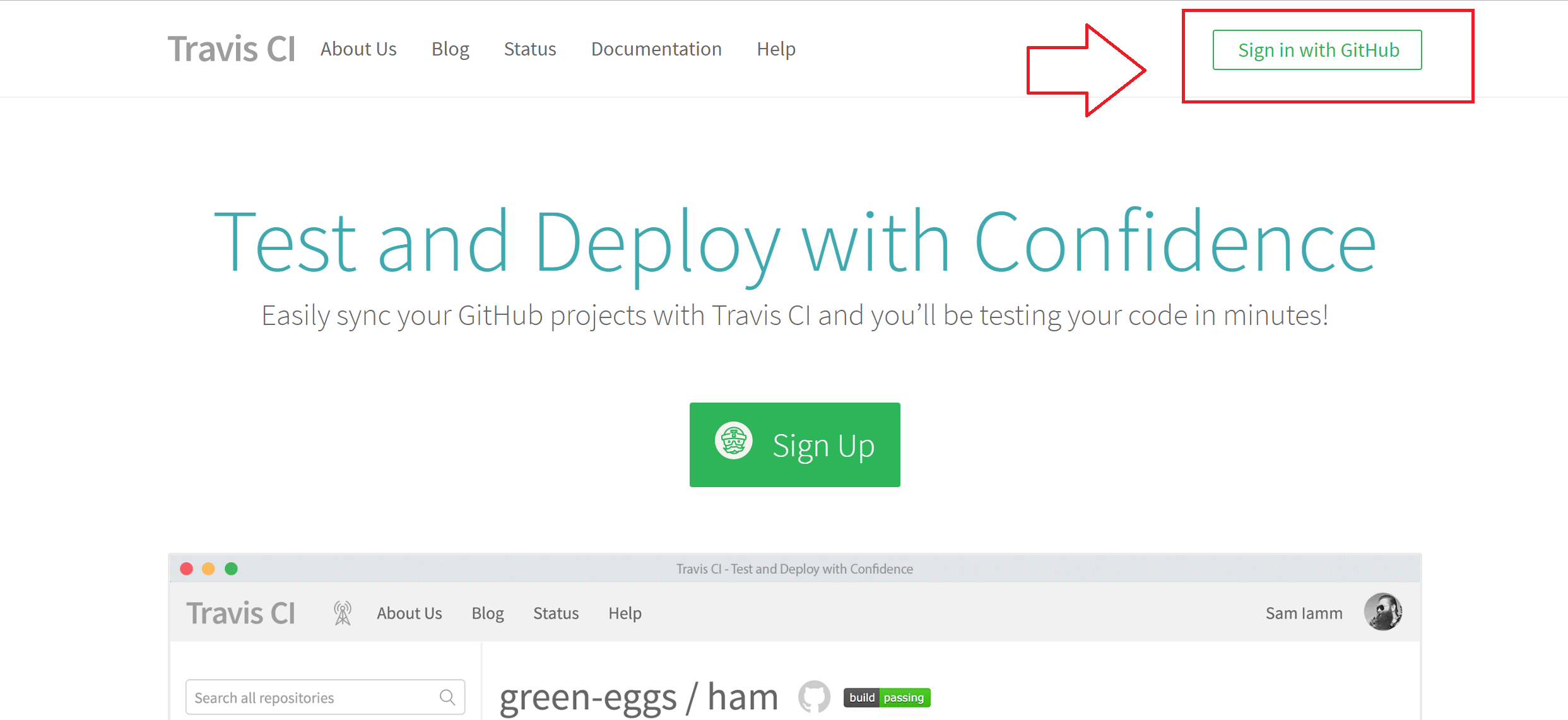
首先到Travis的官网注册账号,注意:要使用Github账号登陆,否则可能关联不到GitHub的项目。

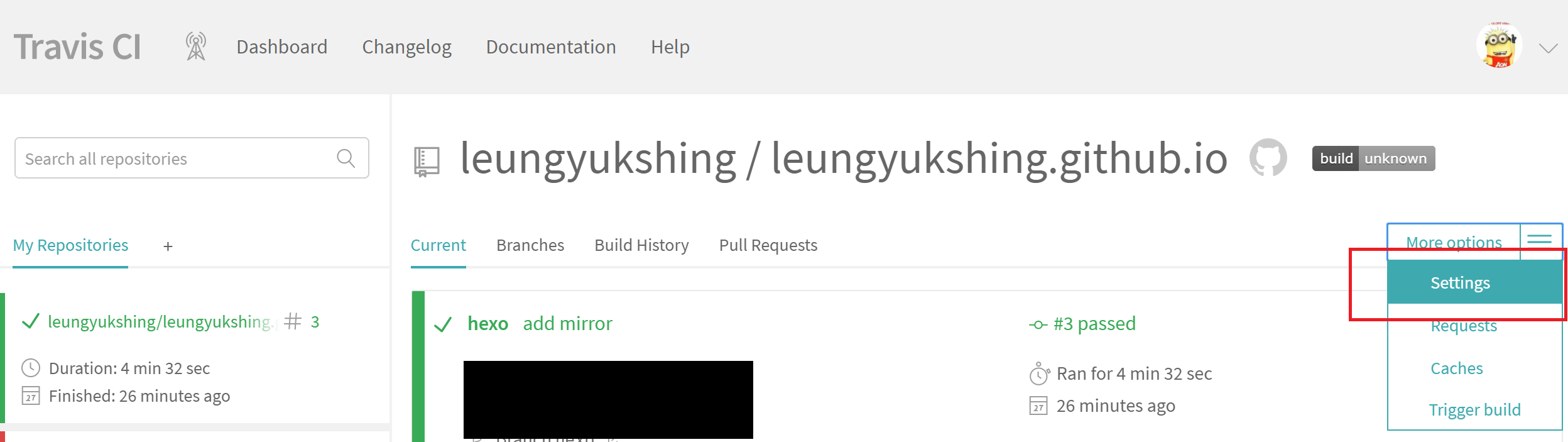
进入之后就能看到GitHub的所有仓库,我们选择博客的仓库,点击Setting。

配置CI信息
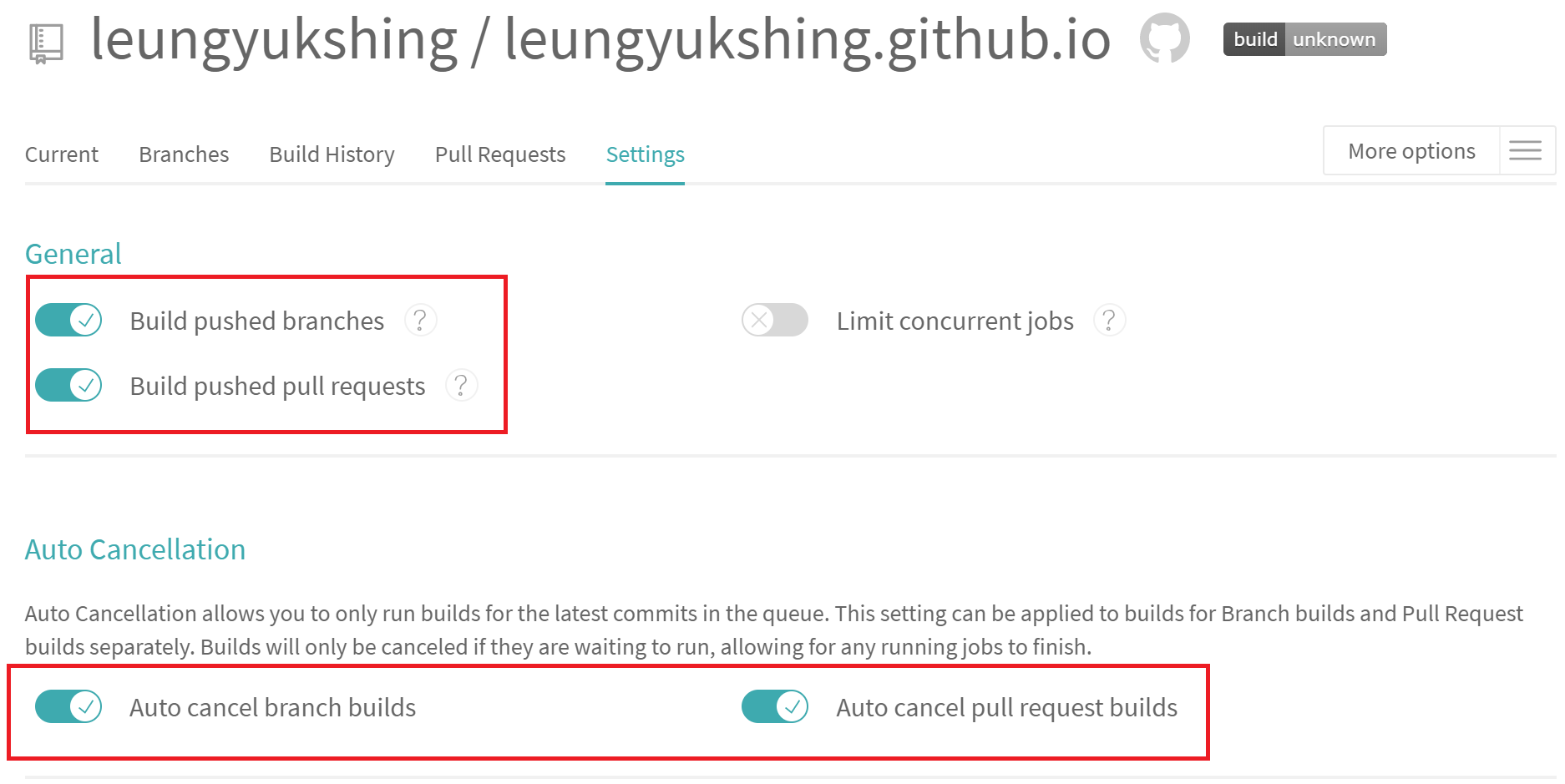
这一步的作用主要是开启该项目的CI,这样只要我们提交到GitHub中,CI就会自动启动。同时我们还可以设置环境变量。虽然环境变量也可以在后续的yml文件中设置,但是因为yml文件是公开的,所以一些有关权限的token和个人信息可以在这里设置,避免信息泄露。

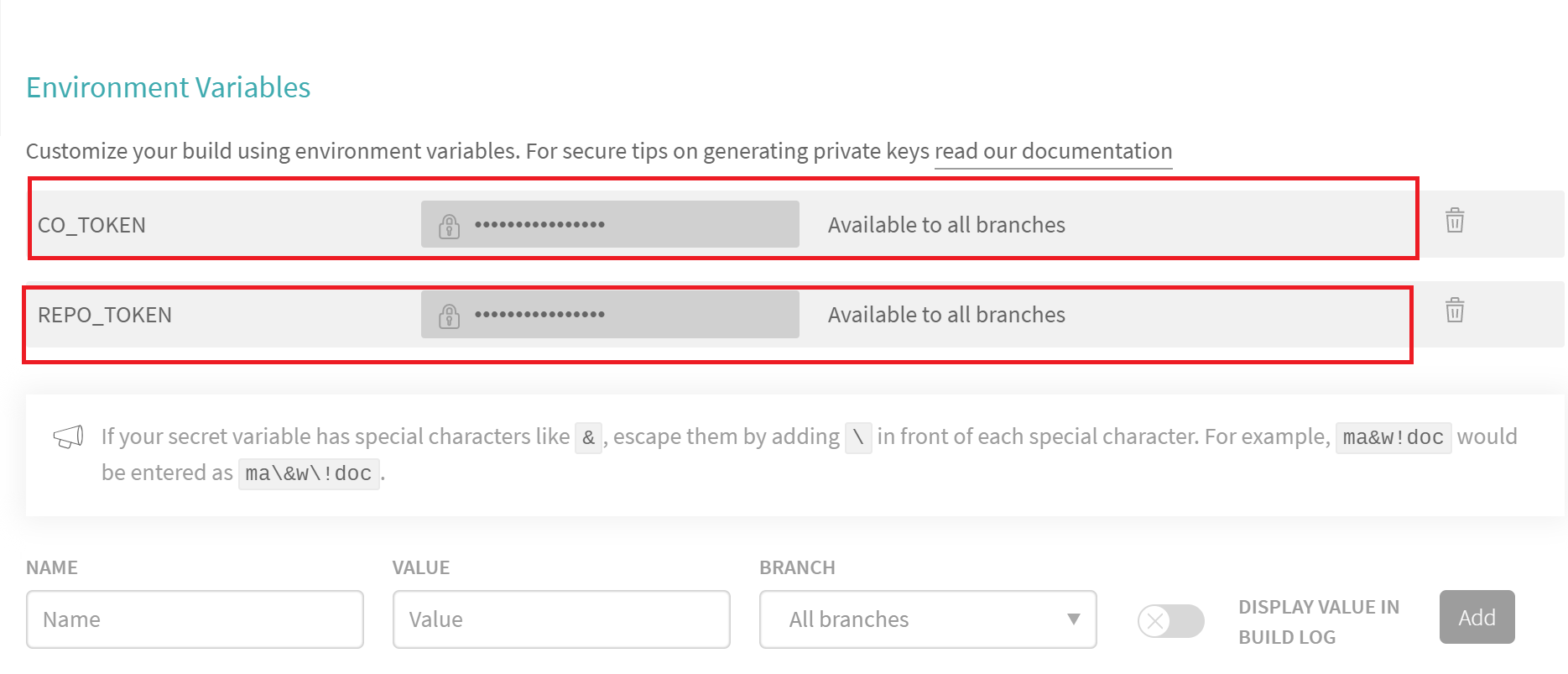
然后是配置环境变量。可以看到这里我有两个TOKEN,这两个TOKEN的作用是验证对仓库的权限,第一个CO_TOKEN是coding.net仓库的token(这是我用于镜像的仓库,可以忽略)。第二个REPO_TOKEN是GitHub仓库的token,我们需要在github中获取。

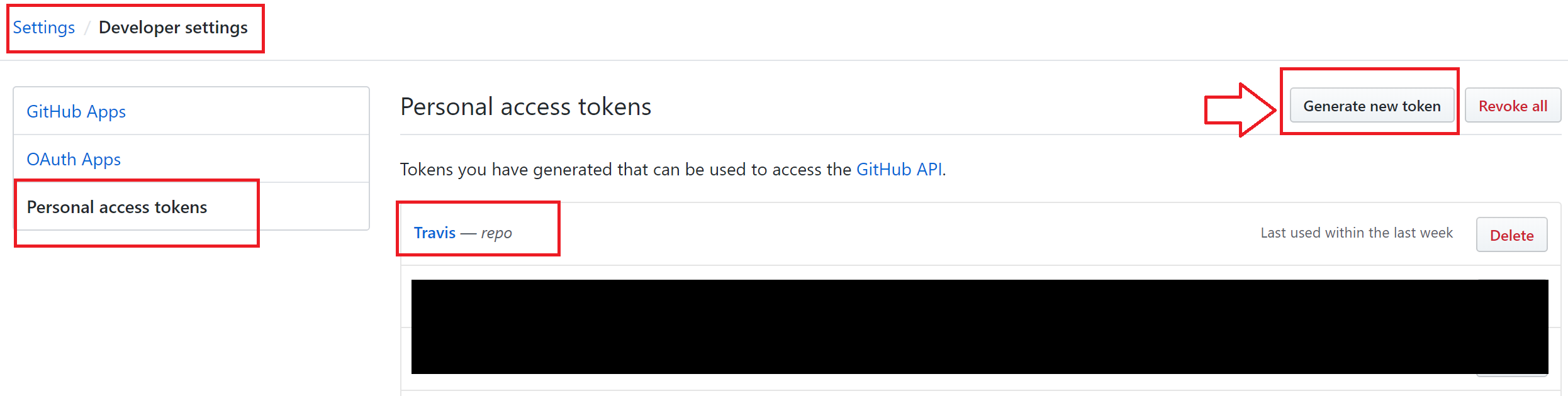
获取GitHub的token,首先进入个人设置(注意是个人头像下的setting,而不是某个仓库的setting),进入Developer settings->Personal access tokens。然后点击右上方的Generate new token,权限选择repo即可(给予过多的权限可能会造成安全问题)。创建成功后我们就能看到token内容,注意保存,它只会出现一次,忘记了只能重新创建了(这个token最好不要以明文的形式保存,因为拥有这个token就能够对你的仓库进行很多操作)。最后我们把这个token填回到Travis那里就可以了。

配置构建脚本
这一步我们将编写一个yml格式的文件,用于给CI自动部署。我们要在博客的根目录下创建一个文件.travis.yml,里面编写的语法需要符合travis的规范,这里我直接给出。
1 | # 使用语言为 Node.js |
大致分析一下结构:
language:本项目的主要语言,hexo博客的话就是基于nodejs。node_js:nodejs版本号。branches:CI监听的分支,这里我的md文件是保存在hexo分支,所以监听的也就是hexo。cache:缓存部分,可以节省集成时间。env:这里也是前面在配置CI信息提到过的环境变量,一些不太敏感的信息可以写在这里。如用户名、仓库路径等。before_install:构建前的环境搭建。这里需要安装所有依赖,包括博客用到的所有插件,这一部分大家需要按需修改,一般格式就是npm install [对应依赖]install:npm包安装。script:在安装完后会执行的脚本文件,这里我们就写部署的代码。每次部署都需要先清除再部署,虽然看上去好像有点浪费时间,但这是软件工程开发的规范。after_success:这里定义的是构建成功后的行为。构建成功后我们把代码提交到master分支,给Github Page渲染。notification:通知提醒。我们每次构建完后都可以设置邮件提醒,这里我设置的是成功与失败都发送提醒。
重要更新:
coding.net改版后,仓库的URL和用户名都有改动。仓库域名改为e.coding.net,用户名改为手机号码。
至此,CI的整个配置就完成了。接下来我们每次写博客的步骤简化为:
hexo new [post name]git add .git commit -m "commit message"git push origin hexo
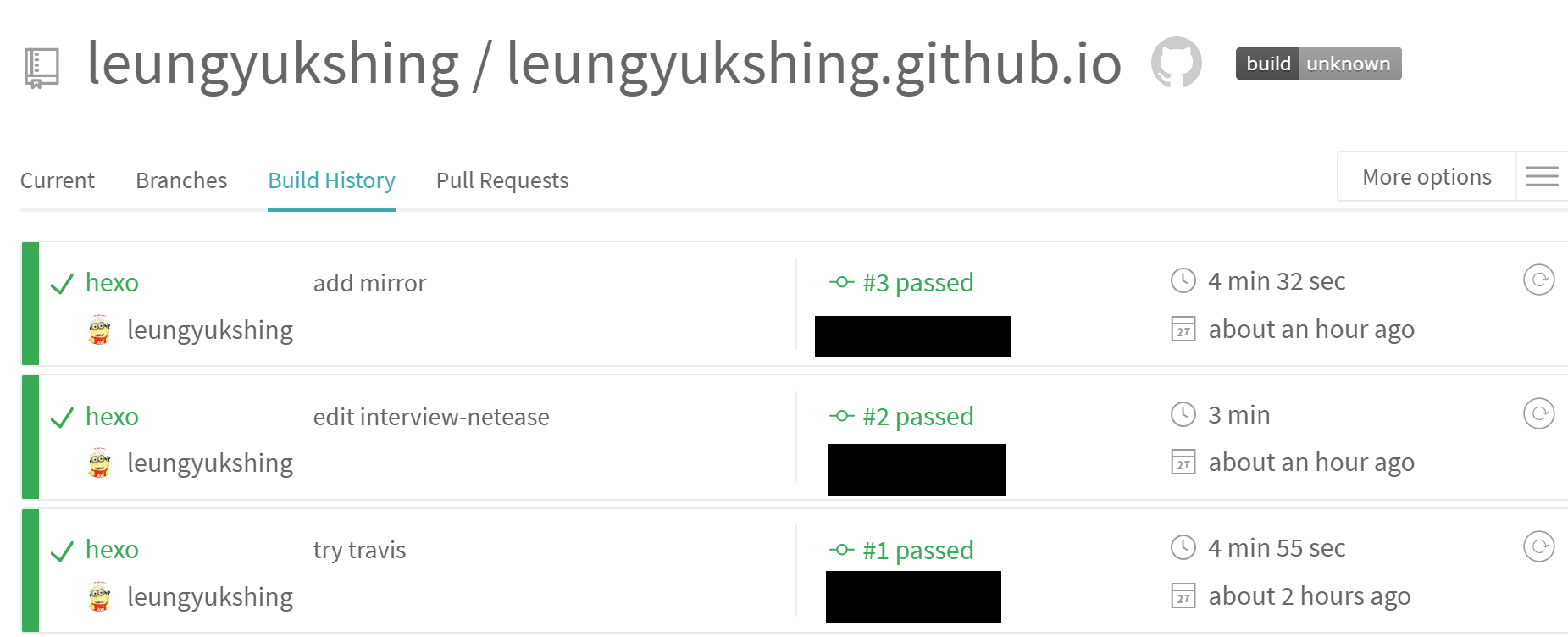
这四条命令能够部署和备份我们的文件,非常方便。我们每次push后,可以到travis的网站看到我们的项目构建。

总结
希望通过这篇博客能够与大家分享为开源项目添加CI的过程,开发的效率确实提高了不少,当然我自己也在探索当中,比如说能不能把CI的链接在每次push后打印到命令行中。希望这篇博客能够帮助到你,谢谢!

